ホームページ作成ワークショップ(初心者向け)
マルチメディア対応外国語授業協力者会議
2001年12月15(土) 日吉・第3校舎CALL(334番)教室
講師:境 一三(経済学部)
http://www.hc.keio.ac.jp/~skazumi
1)インターネットって何?(おさらい)
l 電子メール
l ホームページ(WWW = World Wide Web)
l チャット
l インターネット電話
l FTP (File Transfer Protocol)
2)アドレス(URL = Universal Resource Locator)ってどう決まっているの?
l 慶應義塾のホームページにはhttp://www.keio.ac.jp/ という住所がついています。
l 実はhttp://www.keio.ac.jp/index.html のこと。
l 実は実はhttp://131.113.192.61/index.html なんです。
l HTTP (Hyper Text Transfer Protocol)ってなんだろう?Hyper Textとは?
l WWW ってなんだろう?
3)ホームページってどうやって書かれているの?
l 普通のテクストです。でもおまじないが入っています。
l 普通のテクストですから,どんなエディターでも見ることができます。特別なワープロソフトは要りません。
l 証拠を見てみよう: IEで「表示」→「ソース」。<>で囲まれたおまじないがたくさん見えました。このおまじないをタグといいます。
l これらのタグはHTMLという「言語」の規則によって書かれています。
4)HTML (= Hyper Text Markup Language)って何?
l どんなOSを搭載したどんな種類のコンピューターでも(UNIXだろうがWindowsだろうがはたまたMacintoshだろうが)データを同じように表示するための「書き方」です。ですから,HTMLで文書を作っておけば,Internet ExplorerやNetscapeなどのWeb Browserを使うことによって,どんなコンピューターでも中身を見ることができるのです。
l SGML = Standard Generalized Markup Languageをもとにして作られました。ついでに言うと,今話題のXMLもSGMLをもとにして作られています。
l もともとは見栄えよりも論理構造をしっかり表現するためにタグが考えられました。汎用性の高いデータを作るときには,この論理構造の明確な表現がなによりも大切です。
5)どう書くの
l メモ帳で書いてみよう。「スタート」→「プログラム」→「アクセサリ」→「メモ帳」
l タグって何?:<>の中のものです。 <>と</>で囲まれた間がそのタグの有効範囲です。
l 最初のおまじない: <html> <body> ............................ </body></html>
l タイトルをつける: <head><title>……</title></head>
l 見出し: <h1> ... </h1>, <h2> ... </h2>, <h3> ... </h3>
l 段落: <p>... </p>
l 強調表現: <b> ... </b>, <i> ... </i>, <u> ... </u>
l 「特殊文字」:ヨーロッパ語の文字はこんな風に書きます。
|
特殊文字 |
ソース |
|
< |
&lt; |
|
> |
&gt; |
|
À |
&Agrave; |
|
Á |
&Aacute; |
|
Ä |
&Auml; |
|
Æ |
&AElig; |
|
È |
&Egrave; |
|
É |
&Eacute; |
|
Ö |
&Ouml; |
|
Ü |
&Uuml; |
|
à |
&agrave; |
|
á |
&aacute; |
|
ä |
&auml; |
|
æ |
&aelig; |
|
è |
&egrave; |
|
é |
&eacute; |
|
ö |
&ouml; |
|
ü |
&uuml; |
l じゃあ,中国語は?:中国語の文字セットが通るエディターを使って,初めに <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=x-x-big5">とか<meta http-equiv="content-type" content="text/html; charset=gb2312">のおまじないをするとよいようです。
l 水平線: <hr> (右側なし)
l 段落の終わりを意味しない改行: <br>(右側なし)
l リンク: <a href="http://www.keio.ac.jp/index-jp.html">慶應大学</a>
l 保存しよう:「ファイル」→「名前をつけて保存」。拡張子を「.html」としましょう。
l さて,これをIEで見てみると…
l ちょっと色をつけてみる? こんな風に <body bgcolor="red" text="black">
6)どうやってみんなに見てもらうの?
l インターネットにつながったWebサーバーに送ります。世界中の人はあなたの書いたものを読みたくて,そのサーバーにアクセスしてくるのです。
l でも,サーバーって何?
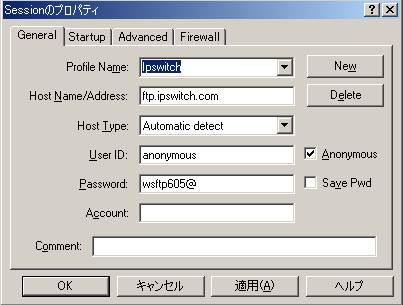
l WS_FTP95LEを立ち上げよう。まずはサーバーのセッティング。

l Profile Name: 例) 日吉ITC
l Host Name/Address: 例) sun.hc.cc.keio.ac.jp
l
User ID: 例) skazumi
l Password: 例) xxxxxxxxx
l
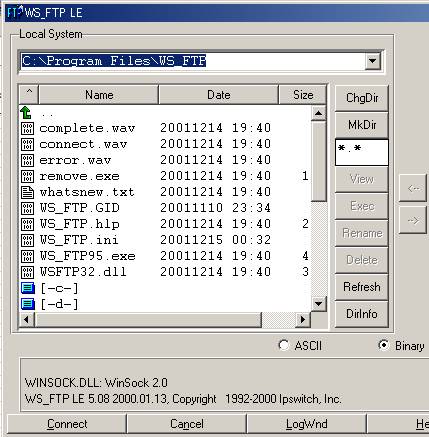
日吉ITCの自分の領域(ホームディレクトリー)にpublic_html というディレクトリーを作成する。WS_FTPのRemote
Site側でMkDirというボタンを押して, が現れたら,その窓にpublic_htmlという文字列を入れる。その結果例)home/faculty/skazumi/public_html/というようなディレクトリーができます。
が現れたら,その窓にpublic_htmlという文字列を入れる。その結果例)home/faculty/skazumi/public_html/というようなディレクトリーができます。
l 藤沢では各自のホームディレクトリの ~/public_html/ に置いたデータがhttp://www.sfc.keio.ac.jp/~ユーザー名/ で参照されるようになっています。これは日吉サーバーと似てますね。
l
三田の学部のサーバーではやり方がちょっと異なります。自分のホームディレクトリの下にwww というディレクトリがありますが、ウェブサイトはさらにその下にhomepageというディレクトリを作ってその中に置きます。データは経済学部ならhttp://www.econ.keio.ac.jp/staff/ユーザー名/というURLで公開できます。
文学部 = fs0.flet.keio.ac.jp,経済学部 = fs0.econ.keio.ac.jp,
商学部 = fs0.fbc.keio.ac.jp,法学部 = fs0.law.keio.ac.jp
l それではWS_FTPで手元のデータをサーバーに送ってみましょう。

まずは今作ったデータのある場所に移動してください(上の図はあなたのファイルのある場所とは違うはずです)。それから送りたいファイルをクリックして反転表示させ,右矢印を押すと送られます。
7)インターネットエクスプローラー(IE)でいまサーバーに送ったものを見てみよう。
l
URLをIEのアドレス欄に書きましょう。
日吉ITC: http://www.hc.keio.ac.jp/~ユーザー名
藤沢: http://www.sfc.keio.ac.jp/~ユーザー名/
三田: 経済学部ならhttp://www.econ.keio.ac.jp/staff/ユーザー名/
8)楽をするためにホームページビルダーを使ってみよう。
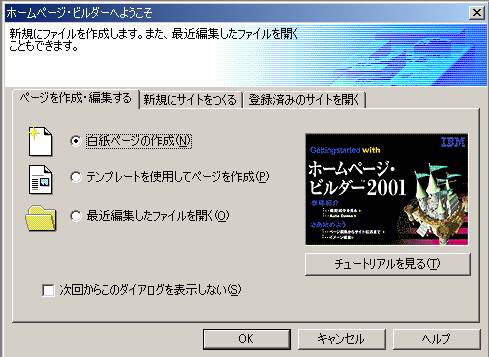
l ホームページビルダーを立ち上げます。
l
 の「白紙ページの作成」を選びましょう。
の「白紙ページの作成」を選びましょう。
l さあ,ワープロを使っている感覚で,思う存分打ち込んでください。ただし…ときどき「HTMLソース」というタブを押して,ソースがどのように書かれているかも確かめましょう。
l 絵を貼り付けましょう。
l 音を貼り付けましょう。
l 表も作ってみましょう。
l リンクも張ってみましょう。
l 出来上がったら先ほどと同じようにデータをサーバーに送ります。このとき,出来上がった画像ファイルや音声ファイルも同時に送ることを忘れないように。
9)もっとものぐさなあなた。最後の手段はWordを使ってしまうことですが…
l 保存の時に「Webページとして保存」を選んでやるとHTMLファイルとして保存されます。ただし,Wordを使うとファイルサイズがとてつもなく大きくなることが問題。
10)多言語混在のページを作るとき。(外国語担当教員は当然これが必要ですね!)
l UTF-8という文字コードで保存してやるのが一番ですが,それができるWeb Editorが少ないのが現状です。UTF-8で保存できるWeb EditorとしてはNamo HomePage Creator 5 (旧Namo WebEditor)があります。韓国産ですのでもちろんハングルも楽々。ヨーロッパ語スペルチェッカー(多言語対応)も無料でダウンロードできます。
11)Web上の練習問題。
l 最後にちょっとHot Potatoesを使って外国語学習用練習問題を作ってみましょう。びっくりするくらい簡単にWebの問題ができてしまいます。(時間があるかな?)Chez nous